
It’s easy to know when something is going wrong in your physical store: if your customers are getting lost, if they can’t find what they’re looking for, if the signage isn’t right…
But on a website, it’s much more complicated because you can’t see those users. Luckily, there are usability tests that can be very useful to act as the eyes in your virtual spaces.
In this article, we explain what a usability test consists of and how it can help you get to know your users and visitors better.
What Are Usability Tests
A usability test, in short, consists of a series of tests to evaluate various aspects of a website.
Thanks to the information obtained with this type of tool, it is possible to see more clearly which areas need improvement.
As a rule of thumb, these are the most common points that are usually evaluated in a web usability test:
- Efficiency: How much time does it take to perform an action?
- Number of errors: How many errors (grammatical, design, etc.) are there on your website?
- Level of satisfaction: Do users have complaints after completing an action or task?
- Ease of navigation: Is your website easy to navigate, or is it complicated?
Usability Principles
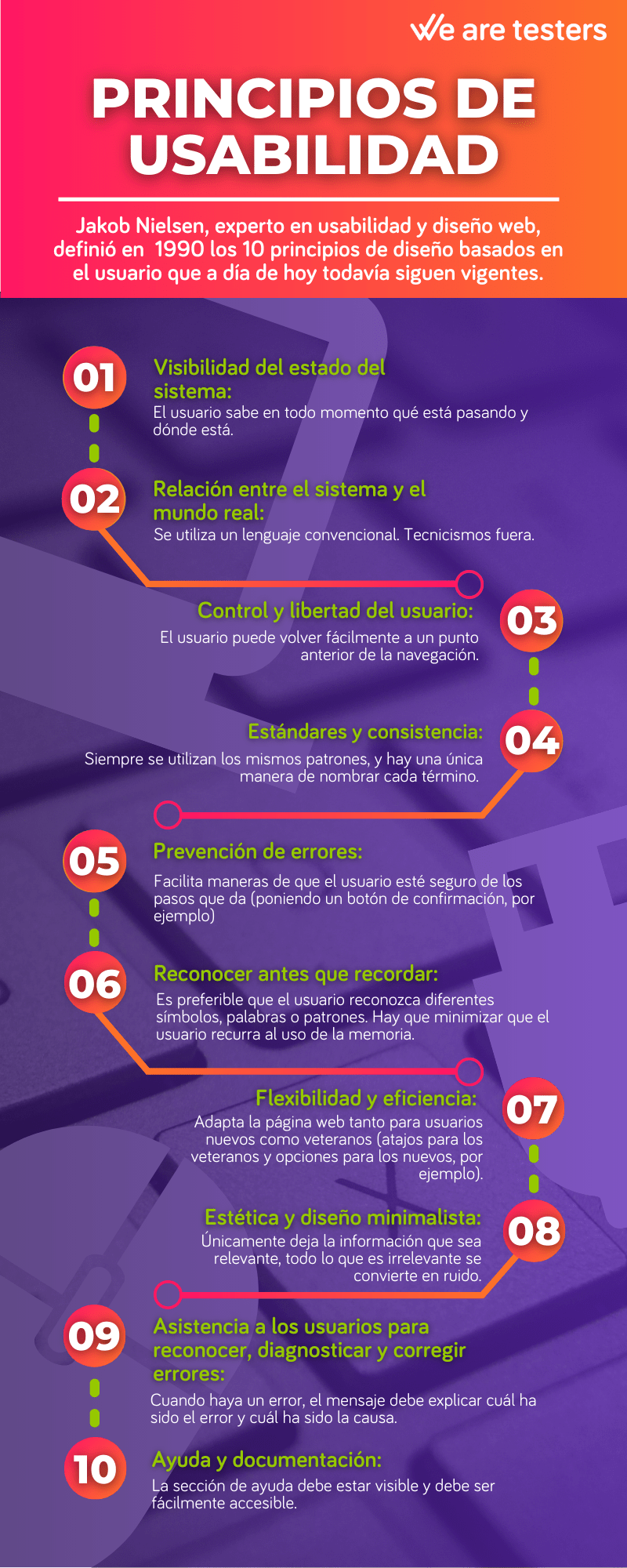
The term usability can be a bit difficult to explain. It was the expert Jakob Nielsen who defined it in 1990 with 10 principles that are still valid today:
- Visibility of system status: the user knows at all times what is happening and where they are.
- Relationship between the system and the real world: conventional language is used. Technical terms are out.
- User control and freedom: the user can easily return to a previous point in navigation.
- Consistency and standards: the same patterns are always used, and there is only one way to name each term.
- Error prevention: it provides ways for the user to be sure of the steps they take (such as adding a confirmation button, for example).
- Recognition rather than recall: it is preferable for the user to recognize different symbols, words, or patterns. We must minimize the user’s reliance on memory.
- Flexibility and efficiency: adapt the website for both new and veteran users (shortcuts for veterans and options for newcomers, for example).
- Aesthetic and minimalist design: only leave relevant information; everything irrelevant becomes noise.
- Help users recognize, diagnose, and correct errors: when there is an error, the message must explain what the error was and what caused it.
- Help and documentation: the help section must be visible and easily accessible.
Benefits of Usability Tests
It’s clear what they are, but what benefits can you get from conducting a usability test?
These types of tools serve, above all, to find flaws (or potential flaws) on your website, which can result in a poor user experience.
Because if the user is not comfortable on your website, they are more likely to leave without making a purchase.
As a rule of thumb, web usability tests give shape to that feeling we have when something is not right, but we can’t specify it.
They are an impartial way to examine a website, and through the data collected, specify which parts need improvement.
They also serve to see how effective the changes made have been, or to know if your site needs an update.
How to Conduct a Usability Test
And now, the million-dollar question: How do you conduct a usability test?
First, like in any kind of test, you have to decide what you’re going to measure. The more specific, the better. It’s also recommended that each test has a goal, meaning that if you want to analyze various aspects of your website, you should perform that same number of tests.
As for the second step, it’s about deciding on the format of the test. There are two options: on one hand, you can conduct the test in person, but the sample will be quite small. On the other hand, you could conduct the test digitally. This way, you have the possibility to use a much larger sample, thus obtaining more realistic data.
A usability test allows you to understand the user experience of your website. You can do it in person or digitally. The digital approach offers the possibility of using a much larger sample of users, thus obtaining more realistic data.
WAT Tools for Usability Testing
Fortunately, at WAT, we have the right tools to assist you:
- With our functional test, you can conduct tests with real users to detect possible operational or usability errors.
- Our experience tests will allow you to delve deeper into understanding the user, discovering their motivations and obstacles when making a decision.
- If you’re interested in gathering information to create different buyer personas, you can use our archetype test.
Once you are clear about the goal and whether you are going to do it in person or digitally, it’s time to design the test itself. Generally, these are quite common tasks, such as reaching a certain page on your site or making a purchase of a product.
Once the test is prepared, all that’s left is to gather the subjects and conduct the test.
Finally, and most importantly, you need to analyze the results obtained. There are different ways to do this. For example, you can collect the data in a customer journey map to get an overall perspective of the user. You can also classify the most important data into different tables, such as pros and cons or minor and major issues.
In conclusion, web usability tests are an excellent tool to discover if your website needs improvement.
They are very useful for all types of professionals: software development companies, marketing departments, e-commerce platforms, research and IT teams, UX specialists and agencies,…
So, what are you waiting for? Are you confident that your website is working as it should?
Update date 22 December, 2023