
A usabilidade de aplicativos e páginas da web é um dos aspectos mais importantes para atrair visitantes e, se deseja vender por meio dessa ferramenta, alcançar a tão desejada conversão.
No entanto, muitas vezes esse assunto não é abordado e gerenciado da maneira correta. E os erros de usabilidade em um site custam caro.
O design de um site ou aplicativo deve sempre estar centrado no usuário, perfeito, à prova de erros e robusto.
O usuário deve se sentir confortável navegando, motivado a continuar. Se ele precisar gastar mais tempo do que o necessário procurando como chegar onde deseja, encontrar o conteúdo que procura ou se deparar com seções e botões que não levam a lugar algum, acabará desistindo. Uma visita perdida e talvez para sempre.
Essa é a especialidade da disciplina chamada design UX, que trabalha precisamente para oferecer a melhor experiência de navegação possível.
A importância da experiência do usuário na navegação
Não importa quão bonita ou atraente seja sua aplicação web, se um usuário não souber como usá-la, acabará indo para a concorrência. Muitas vezes, acreditamos que a experiência do usuário, a navegação, não possui falhas porque nós não nos perdemos. Claro, se nós fomos responsáveis pelo design da web, passamos uma quantidade considerável de tempo navegando e, por força das circunstâncias, sabemos como nos movimentar.
Erros de usabilidade mais comuns em sites
Sim, é verdade. Ao projetar um site, você pode cometer uma série de erros de usabilidade. Aqui estão os mais comuns:
Erros de usabilidade que afetam a navegação dos usuários
É altamente recomendável que o usuário tenha uma navegação suave como a seda, quase que obrigatório.
Você sabia que hoje em dia a maioria dos usuários navega na internet pelo celular? É por isso que projetar pensando na usabilidade móvel é absolutamente necessário. Não basta «adaptar» o design da web para dispositivos móveis.
É necessário projetar com a mentalidade mobile first, criar o site para celular e depois adaptá-lo para a versão web.
Também é importante lembrar que pop-ups podem se tornar muito incômodos e irritantes rapidamente. O mesmo acontece com vídeos e áudios que são reproduzidos automaticamente.
Erros de usabilidade relacionados ao design
Pode ser que as cores escolhidas para o fundo e o texto de um site ou aplicativo sejam muito bonitas, mas se o usuário precisar forçar os olhos para entender algo, não vale a pena.
Além disso, o tamanho da fonte é um detalhe que deve ser cuidadosamente considerado. O texto é incluído para que a maior quantidade possível de usuários o leia, certo? Portanto, é importante facilitar a leitura ágil.
Outro fator a ser considerado é que muitos sites não informam em que parte da navegação o usuário está. Se o usuário não souber onde está em seu site, é muito provável que ele se perca.
Erros de usabilidade que afetam a velocidade de carregamento do site
Todos sabemos que vivemos em uma sociedade acelerada, onde todos esperam obter o que desejam imediatamente. Não temos paciência.
Quando entramos em um site e clicamos em algo, queremos que praticamente não haja tempo de espera. Portanto, é importante ter cuidado com o tempo de carregamento do site.
Além disso, a velocidade de carregamento também afeta a classificação nos mecanismos de busca.
Para conseguir isso, tente usar imagens que não sejam muito pesadas e, em geral, evite sobrecarregá-las com muitos elementos.
Erros de estrutura UX
Todas as páginas da web devem responder a algumas perguntas básicas. É verdade que essas perguntas variam dependendo do tipo de site, mas o usuário deve sempre saber onde pode encontrar as respostas.
Também é importante lembrar que existem algumas regras não escritas sobre alguns aspectos do design da web: o logotipo de sua empresa deve ser claramente visível em algum lugar do cabeçalho (normalmente no canto superior esquerdo) e deve levar à página inicial; os ícones das redes sociais devem estar no cabeçalho ou no rodapé para não convidar os usuários a sair do seu site; os anúncios não devem ser mais chamativos que o seu conteúdo, etc.
E lembre-se, em vez de começar a projetar um site aleatoriamente, planeje primeiro.
Como identificar os erros de usabilidade
Nos pontos anteriores, ficou claro a importância do UX e quais são os erros de usabilidade. Mas você saberia apontar quais são os erros de UX em seu site? É possível que você encontre alguns à primeira vista, mas se quiser fazer uma busca mais aprofundada, deverá realizar algumas análises específicas.
Por exemplo, com um mapa de calor, você pode descobrir quais partes do seu site são mais clicadas e quais são menos. É uma maneira visual de analisar quais partes do seu site são mais atraentes.
Os mapas conceituais também são uma excelente ferramenta a ser considerada. Assim como o mapa de calor, é uma ferramenta muito visual que permite representar vários pensamentos e conceitos. Isso costuma facilitar a formação de uma imagem global e a identificação de problemas.
Se você está preocupado com a estrutura geral do seu site, recomendamos o uso de classificação de cartões. Basicamente, consiste em formar um grupo de pessoas diferentes e pedir que elas organizem o conteúdo do site em cartões. Depois de coletar todos os cartões, você pode comparar os resultados para descobrir padrões comuns.
Mas se você precisa de uma ferramenta que sirva para tudo isso e muito mais, uma espécie de canivete suíço, na We Are Testers desenvolvemos a ferramenta perfeita para você: o WATUx.
Como descobrir os erros de usabilidade?
Na We Are Testers, sabemos o quão importante é a usabilidade da web e também o quão comuns são os erros de usabilidade. É por isso que dedicamos muito cuidado e esforço à nossa ferramenta WATUx.
Com essa poderosa ferramenta, você poderá identificar não apenas os erros que está cometendo, mas também possíveis melhorias que pode fazer em seu site (porque nem todos são falhas).
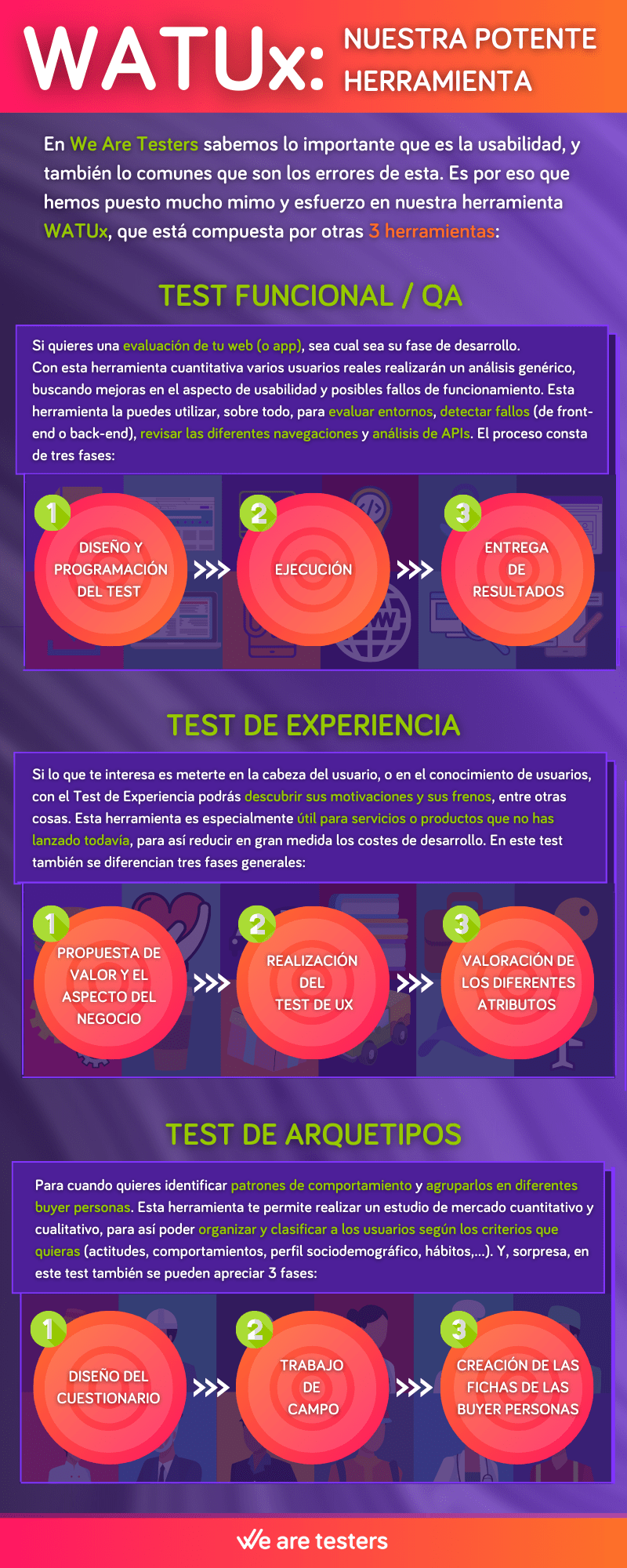
WATUx está composto por outras três ferramentas:
Teste Funcional / QA
Se você deseja uma avaliação do seu site (ou aplicativo), seja qual for a fase de desenvolvimento, o Teste Funcional / QA é para você. Com esta ferramenta quantitativa, vários usuários reais realizarão uma análise genérica, buscando melhorias na usabilidade e possíveis falhas de funcionamento.
Esta ferramenta pode ser usada, principalmente, para avaliar ambientes, detectar falhas (front-end ou back-end), revisar diferentes navegações e análises de APIs.
O processo consiste em três fases: na primeira, o teste é projetado e programado, na segunda, é executado, e na terceira, os resultados são entregues.
Lembre-se de que você terá a assistência de nossa equipe à sua disposição a qualquer momento.
Teste de Experiência
Se você está interessado em entender a perspectiva do usuário ou o conhecimento dos usuários, com o Teste de Experiência, você poderá descobrir suas motivações e obstáculos, entre outras coisas.
Esta ferramenta é especialmente útil para serviços ou produtos que ainda não foram lançados, reduzindo assim significativamente os custos de desenvolvimento.
Neste teste, também há três fases gerais: na primeira, a proposta de valor e o aspecto do negócio são analisados; na segunda, o teste de UX é realizado; e na última, diferentes atributos (design, usabilidade, produto, etc.) são avaliados.
Teste de Arquétipos
Quando você deseja identificar padrões de comportamento e agrupá-los em diferentes personas de compradores.
O teste de arquétipos de usuário permite realizar um estudo de mercado quantitativo e qualitativo, para que você possa organizar e classificar os usuários de acordo com os critérios que desejar (atitudes, comportamentos, perfil sociodemográfico, hábitos, etc.).
E, surpresa, neste teste também há três fases: a fase de design do questionário, a fase de trabalho de campo e a fase de criação das fichas das personas de compradores.
Assim como nos testes anteriores, você terá toda nossa ajuda durante todo o processo.
Data de atualização 14 abril, 2024