La usabilidad de aplicaciones y páginas web es uno de los aspectos más importantes para atraer visitas y, si se desea vender a través de esta herramienta, conseguir la ansiada conversión. Pero a menudo este asunto no se enfoca y gestiona de la manera correcta. Y los errores de usabilidad en un sitio web se pagan caros.
El diseño de un sitio web o aplicación debe estar siempre centrado en el usuario, perfecto a prueba de errores y ser robusto.
El usuario debe sentirse cómodo navegando, motivado para seguir. Si debe emplear más tiempo del debido a buscar cómo llegar a donde desea, encontrar el contenido que busca o se encuentra con apartados y botones que no llevan a ningún sitio, terminará por abandonar. Visita perdida y, quizá, para siempre.
Esta es la especialidad de la disciplina denominada diseño UX, que precisamente trabaja para ofrecer la mejor de las experiencias de navegación.
La importancia de la experiencia del usuario en la navegación
Da igual cómo de bonita o atractiva sea tu aplicación web, si un usuario no sabe moverse, va a acabar yéndose a la de la competencia. Muchas veces creemos que la experiencia de usuario, que la navegación, no tiene fallos porque nosotros no nos perdemos. Claro, si nosotros hemos sido los encargados del diseño web, hemos pasado una cantidad de tiempo considerable navegando, y a la fuerza vamos a saber movernos.
Errores de usabilidad más comunes en los sitios web
Sí, es cierto. A la hora de diseñar una página web puedes cometer un sinfín de errores de usabilidad. Aquí te apuntamos los más comunes:
Errores de usabilidad que afectan la navegación de los usuarios
Que el usuario tenga una navegación suave como la seda es muy recomendable, mandatorio casi.
¿Sabías que hoy en día la mayoría de los usuarios navegan por internet con su móvil? Es por eso que diseñar pensando en la usabilidad móvil es absolutamente necesario. No basta con “adaptar” el diseño web al móvil.
Hay que diseñar con mentalidad mobile first, diseñar el website para móvil, y luego adaptarlo para versión web.
Es necesario también tener en cuenta que los pop ups pueden volverse muy incómodos y pesados extremadamente rápido. Y lo mismo sucede con los videos y audios que se reproducen solos.
Errores de usabilidad relacionados con el diseño
Puede ser que los colores elegidos para el fondo y el texto para una web o aplicación sean muy bonitos, pero si el usuario se tiene que dejar los ojos para poder entender algo, no vale.
Además, el tamaño de la letra es un detalle que hay que cuidar. El texto se incluye para que lo lea la mayor cantidad de usuarios posible, ¿no? Entonces hay que facilitar la lectura ágil.
Otro factor a tener en cuenta es que muchos sites no te dicen en qué punto se está de la navegación. Si el usuario no sabe en qué parte de tu web se encuentra, lo más seguro es que se acabe perdiendo.
Errores de usabilidad que ralentización de la velocidad de carga del sitio
Todos sabemos que vivimos en una sociedad acelerada, donde todos esperamos conseguir lo que queremos al momento. No tenemos paciencia.
Cuando entramos en una página web, y clicamos algo, queremos que (casi) no haya tiempo de espera. Así que mucho cuidado con la carga del sitio web.
Es, además, otro factor que también penaliza en el posicionamiento en los navegadores.
Para lograr esto trata de utilizar imágenes que no sean muy pesadas, y, por norma general, intenta no saturarlas con muchos elementos.
Errores de estructura UX
Todas las páginas web deben responder a ciertas preguntas básicas. Es cierto que esas preguntas varían dependiendo del tipo de site que sea, pero el usuario tiene que tener claro en todo momento dónde puede encontrar las respuestas a dichas preguntas.
También hay que tener en cuenta que hay ciertas normas no escritas sobre algunos aspectos del diseño web: el logo de tu empresa debe ir bien visible en algún punto de la cabecera (normalmente en el lado superior izquierdo), y tiene que llevarte a la home; los iconos de las redes sociales deben ir en la cabecera o en el pie para no invitar a salir de tu web; los ads no pueden estar en un sitio más llamativo que tu contenido; etc.
Y recuerda, en vez de ponerte a diseñar una página web a lo loco, planifica primero.
Cómo detectar los errores de usabilidad
En los puntos anteriores ha quedado claro la importancia del UX y cuales son los errores de usabilidad. ¿Pero sabrías señalar cuales son los errores UX de tu web? Es posible que a simple vista encuentres alguno, pero si quieres realizar una búsqueda en profundidad, deberías realizar ciertos análisis específicos.
Por ejemplo, con un mapa de calor puedes saber que partes de tu página web se clica más, y en cuáles menos. Es una manera muy visual de analizar qué partes de tu web son las más atractivas.
Los mapas conceptuales también son una excelente herramienta a tener en cuenta. Como el mapa de calor, es una herramienta muy visual, con la que puedes representar varios pensamientos y conceptos. Esto suele facilitar formarse una imagen global, y ver los problemas y demás dentro de un todo.
Si lo que te preocupa es la estructura general de tu site, te recomendamos que utilices un card sorting. Básicamente, se trata de formar un grupo de diferentes personas, y se les pide que organicen los contenidos de la web en una tarjeta. Una vez recogidas todas las tarjetas se comparan los resultados para descubrir patrones comunes.
Pero, si lo que necesitas es una herramienta que te sirva para todo esto y más, una especie de navaja suiza, en We Are Testers hemos desarrollado la herramienta perfecta para ti: WATUx.
¿Cómo descubrir los errores de usabilidad?
En We Are Testers sabemos lo importante que es la usabilidad web, y también lo comunes que son los errores de usabilidad. Es por eso que hemos puesto mucho mimo y esfuerzo en nuestra herramienta WATUx.
Gracias a esta potente herramienta podrás identificar tanto los errores que estés cometiendo, como las posibles mejoras que le puedes realizar a tu web (porque no todos son fallos).
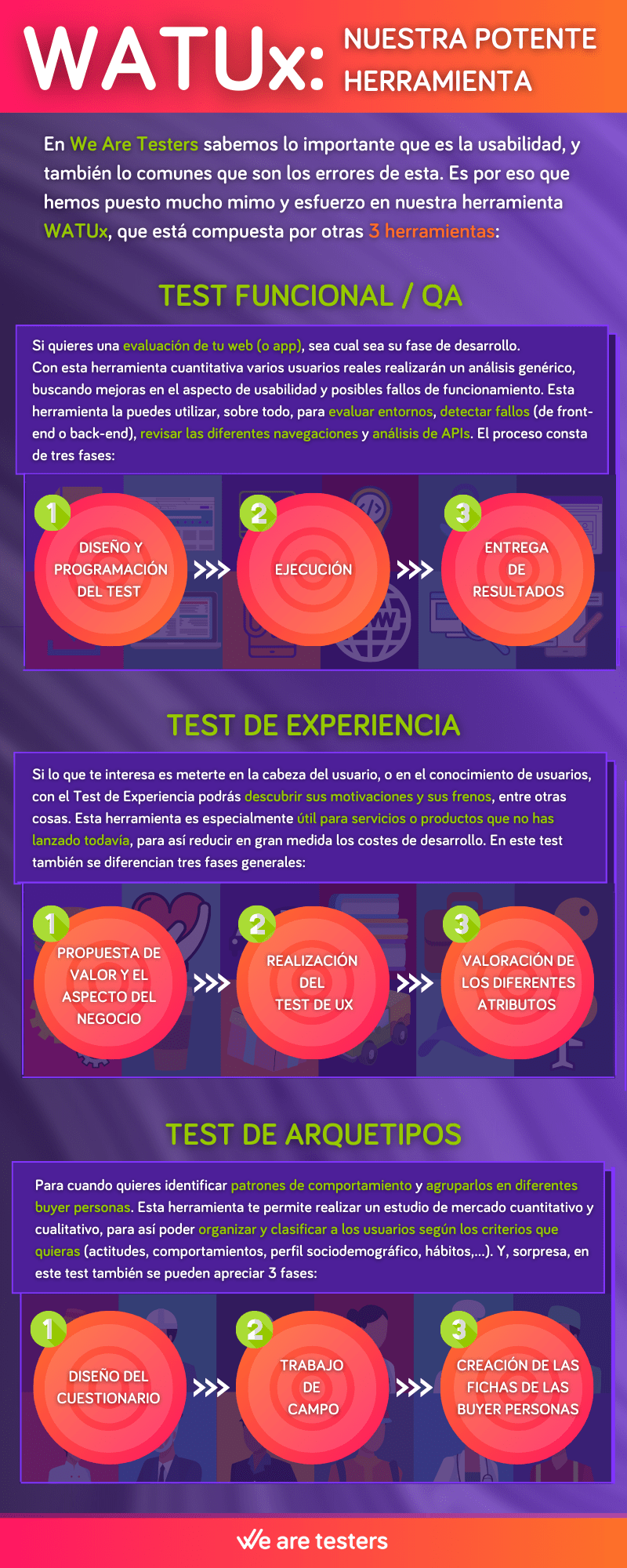
WATUx está compuesto a su vez por otras tres herramientas:
Test Funcional / QA
Si quieres una evaluación de tu web (o app), sea cual sea su fase de desarrollo, el Test Funcional /QA es para ti. Con esta herramienta cuantitativa varios usuarios reales realizarán un análisis genérico, buscando mejoras en el aspecto de usabilidad y posibles fallos de funcionamiento.
Esta herramienta la puedes utilizar, sobre todo, para evaluar entornos, detectar fallos (de front-end o back-end), revisar las diferentes navegaciones y análisis de APIs.
El proceso consta de tres fases: en la primera se diseña y programa el test, en la segunda se ejecuta y en la tercera se entregan los resultados.
Recuerda que en todo momento tendrás la asistencia de nuestro personal a tu entera disposición.
Test de Experiencia
Si lo que te interesa es meterte en la cabeza del usuario, o en el conocimiento de usuarios, con el Test de Experiencia podrás descubrir sus motivaciones y sus frenos, entre otras cosas.
Esta herramienta es especialmente útil para servicios o productos que no has lanzado todavía,para así reducir en gran medida los costes de desarrollo.
En este test también se diferencian tres fases generales: en la primera se analiza la propuesta de valor y el aspecto del negocio, en la segunda se realiza el test de UX, y en la última se valoran los los diferentes atributos (el diseño, la usabilidad, el producto, etc).
Test de Arquetipos
Para cuando quieres identificar patrones de comportamiento y agruparlos en diferentes buyer personas.
El test de arquetipos de usuario te permite realizar un estudio de mercado cuantitativo y cualitativo, para así poder organizar y clasificar a los usuarios según los criterios que quieras (actitudes, comportamientos, perfil sociodemográfico, hábitos,…).
Y, sorpresa, en este test también se pueden apreciar 3 fases: la fase de diseño del cuestionario, la fase del trabajo de campo y la fase donde se crean las fichas de las buyer personas.
Como en los anteriores test, dispondrás toda nuestra ayuda durante todo el proceso.
Fecha de actualización 29 noviembre, 2023